
ショップデザインの作り方
2022/08/17
現在Salon.ECでは4パターン×7色の計28種類のテンプレートを用意していますが、 「このテンプレートにあのブロックがあったらいいのに」や「ここの色がサロンのロゴの色と一緒だったらよかったのに」など、、感じて残念に思ってしまっている方いらっしゃいませんでしょうか?
残念に思ってしまっている方、こちらの記事ではデザインの変更についてまとめていますのでぜひ読んで試してみてください!
①レイアウトを変更する。

「バナーブロック」と「選択商品ブロック」を追加・設定するだけで、おすすめ商品がわかりやすくなります。
その他にもサロン様のニーズにお応えして、様々なブロックがありますので、ぜひお試しいただき、サロン様にあった配置を探してみてください。
各ブロックの役割や操作方法はこちら
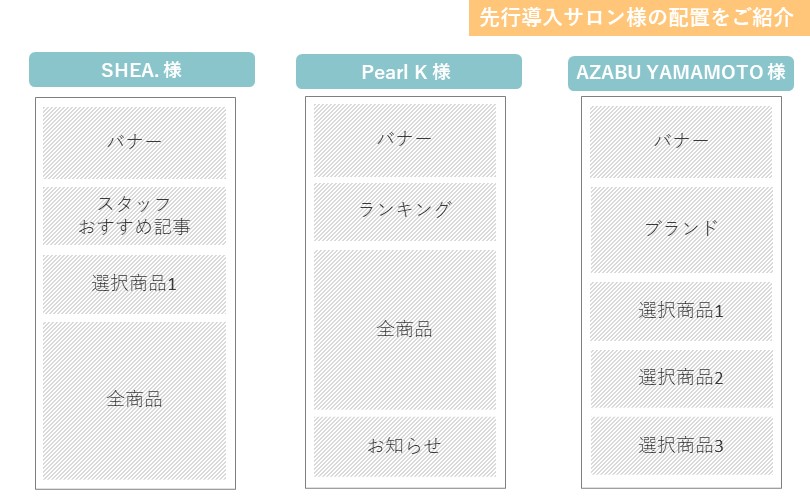
それでも実際どう並べたら良いかわからない、、とお悩みのサロン様へ、実際に先行導入していただいているサロン様の配置をご紹介いたします!

※2022年8月現在の配置をもとに作成をしております。
使用しているブロックや配置が異なると雰囲気が変わるので、ぜひ参考にしてみてください。
先行導入サロン様の実際のオンラインショップは下記リンクよりご覧いただけます。
②色や文字を変更する。

ショップの印象を左右する要素のもう一つは配色です。
せっかく、①のように配置を変更してみたものの、、
なんとなくサロンのイメージと合わない、、と感じているサロン様は、管理画面の「ストア設定」→「デザイン」→「ロゴ・背景色を変更する」より背景の色や文字の色を変更することで、雰囲気が大きく変わります。
配色の設定の表示箇所や方法はこちら

カラーのコードがわからなくてもスポイト機能もあるので、サロンイメージと近づけられます。
オンラインショップの色を決めるために8箇所も設定するところがあると、まとまりがなくなりそう、、と心配な方は配色パターンの見本を参考にしてみるのも良いかもしれません。
今回参考にした配色のサイトはこちら
最後に…
自分のサロンイメージに近づけることができたら、より愛着が出てきますよね。
ぜひ色々と試していただいてお気に入りのショップにしていきましょう!
マニュアルを読んでもこの記事を読んでもわからない...どうしたらいいですか!
そんな方は salonec@beautygarage.jpへお問い合わせください♪